A contact us form is commonly used across the entire web and most companies encourages their website’s visitors to contact. These form can appear in various styles with different functionalities, everything depends on clients needs. But mostly contact forms exists for a one specific purpose, so when we are looking for simple solution for our WordPress site, it’s much better to turn to a light, simple and reliable plugin. That’s why Simple Floating Contact Form exists.
Front end appearance
At first, let’s take a look on front end side of SFCF plugin. By default, contact form is hidden to proved better readability of the entire page and in right-bottom corner toggle icon is displayed, with a fixed position, so any visitor can always easily access our site’s contact form.


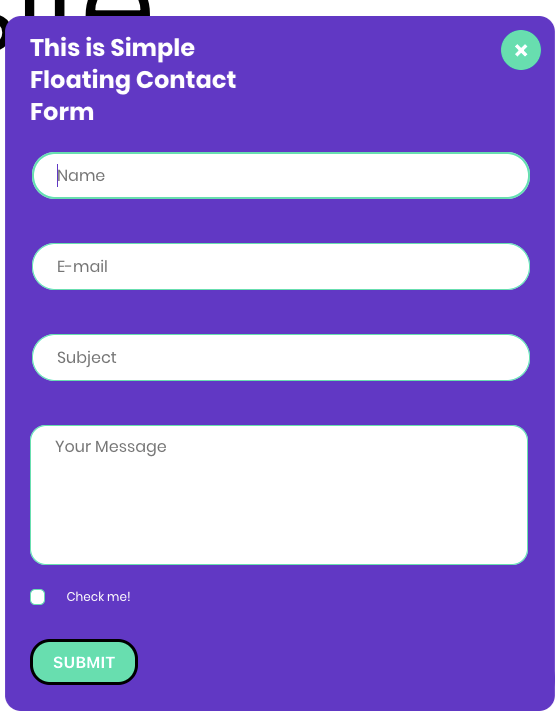
After clicking on toggle button, the contact form box with appear right away, from right side on your page.
The form consists of:
- Title text
- Name & surname input field
- E-mail address input field
- Subject input field
- Message input field
- Checkbox field to confirm additional information
- Submit button


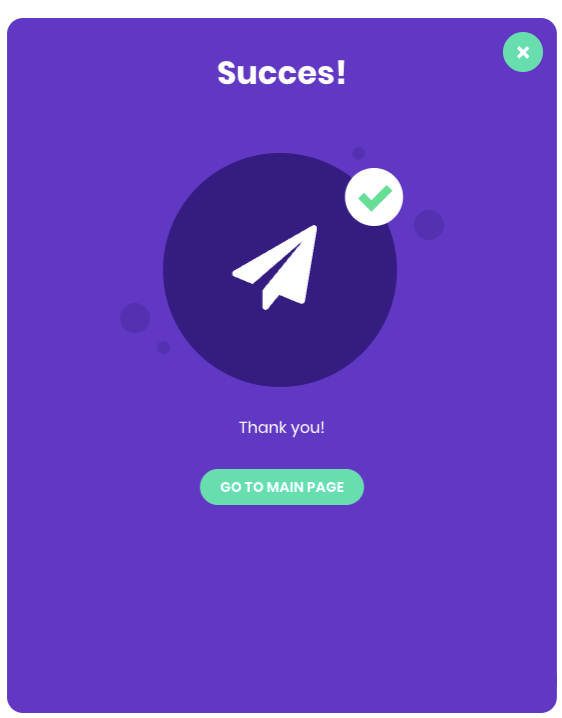
Simple as it looks, totally serves it purposes. If some information is missing, or not valid, input will be highlighted on red to clearly inform user that something needs to be corrected. After sending message, plugin will immediately show to visitor Thank you message where you can set up:
- Title text
- Thank you message
- Button text with specific URL
The X button simply hide our form, which can always be opened once again.
Admin settings
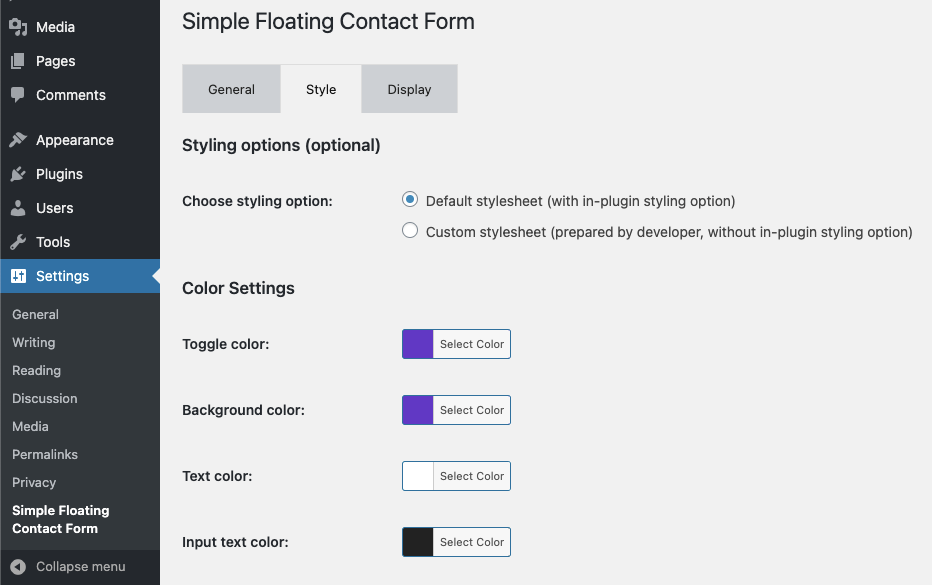
Plugin settings page is present under main Settings tab in WordPress admin panel.
Three different option groups are available to manage.

- General
Options related to plugin’s main settings where you can define submissions recipients (even multiply), form inputs and buttons content if you would like to fully customise your form, and Thank You section content. - Style
You can define custom colours of different form elements, if you are using also our Astratic theme, you can match form colours with theme main colour palette, and if you are an active developer you can also completely disable default stylesheet in order to create your own. - Display
Select on which pages or post types our form will be rendered.
Summary
Sometimes clients don’t need to use a massive contact plugins on their websites, everything depends on specific needs. Based on everything which is described above, it’s noticeable that if you require a simple and light, but at the same time fully functional and stylish contact form plugin – you could consider using Simple Floating Contact Form.
Leave a Reply