Some time ago a client asked us to implement a newsletter popup according to his design. This is not an uncommon thing but in this case, the popup was displayed on a single post view and was putting an overlay on the whole viewport when the post was loaded. This was actually important in this story since after some time the client asked us to investigate a sudden drop in bounce rate stats.
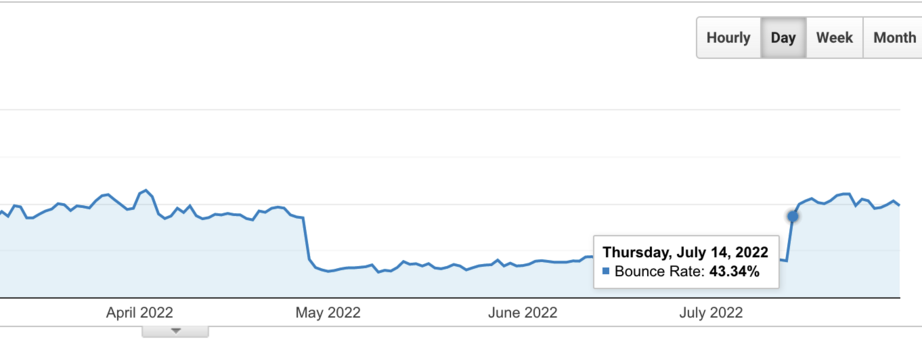
What is a “good” or “bad” bounce rate, or how to interpret it, is a separate discussion that we’re not getting into in this article. After some investigation, the only thing that matched the date of changes was the deployment of the popup. In the meantime, the way how the popup work was changed so it wasn’t displayed at the start but at the “exit intent”. After checking stats again the deployment date of this change matches a change in bounce rate. So this actually fixed the problem and the bounce rate got back to the previous level.

So if you’re implementing popups or some kind of overlays that are displayed on load then keep in mind that this may affect your site statistics.
Leave a Reply