

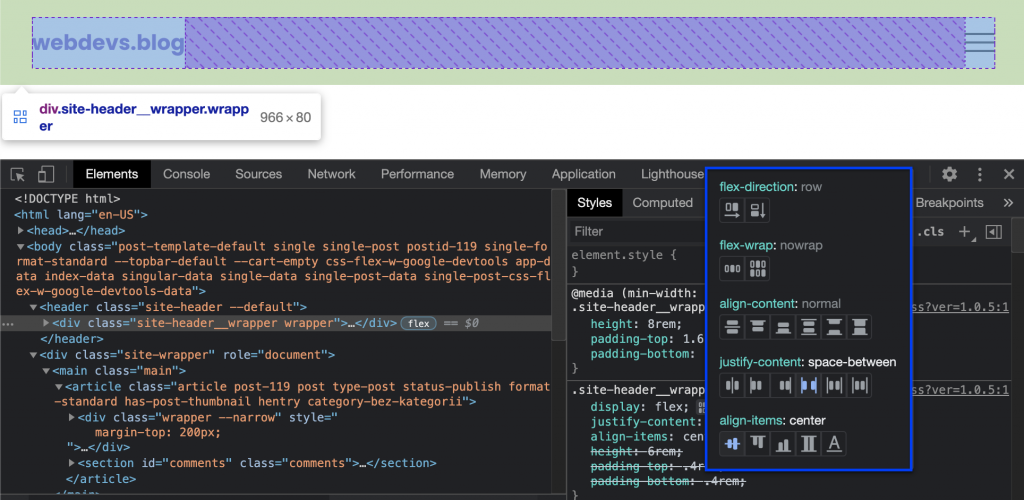
W najnowsze wersji Chrome (90) w narzędziach dla developerów zostały udostępnione dedykowane funkcje pozwalające na debugowanie flexboxa.
Od teraz obok każdego elementu HTML, który ma ustawiony właściwość display: flex bądź inline-flex pojawi się mały badge, który poinformuje nas, że dany element ma ustawiony jeden z tych parametrów.
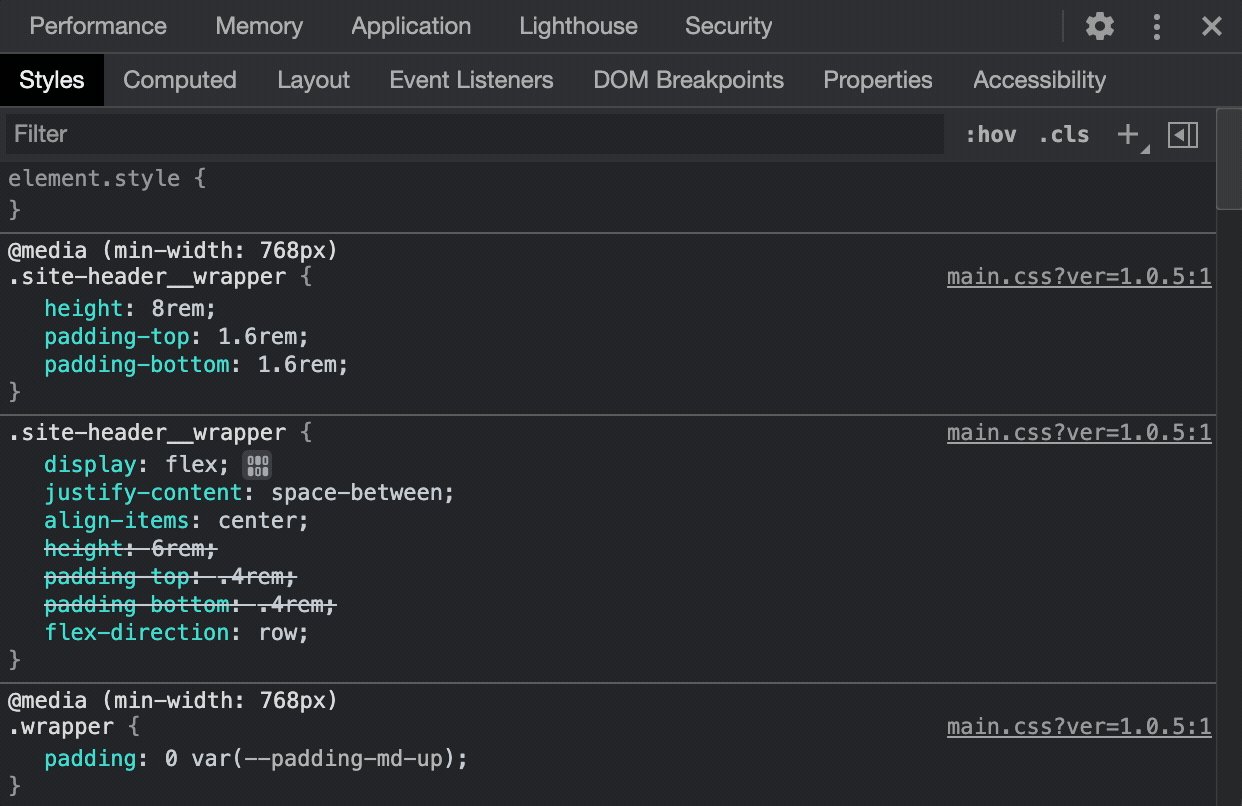
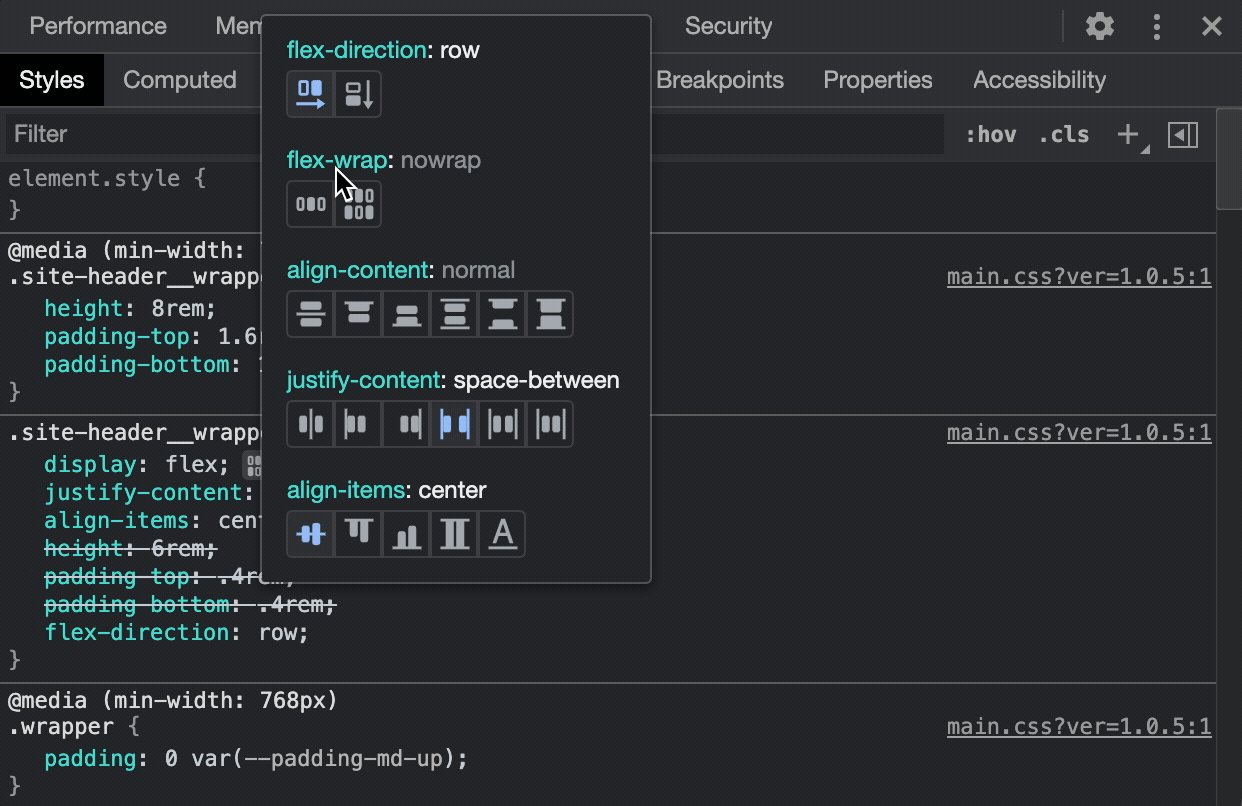
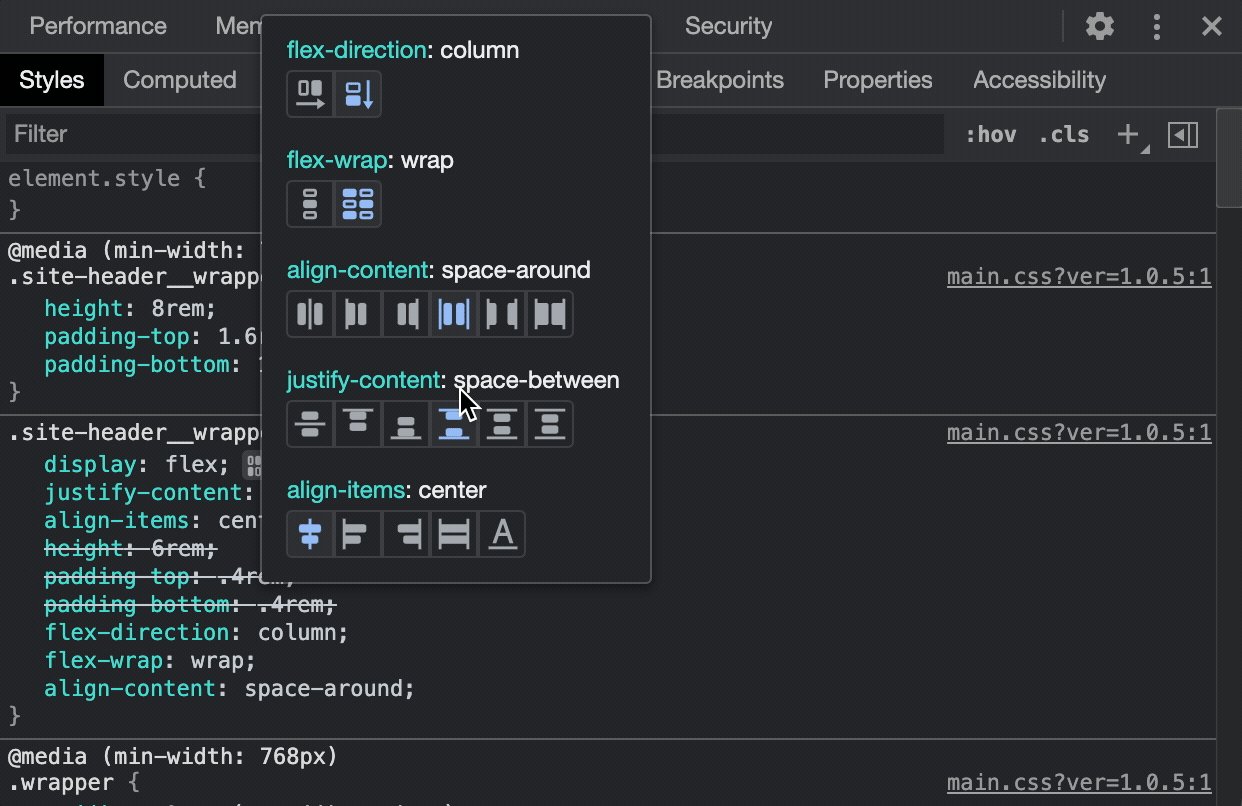
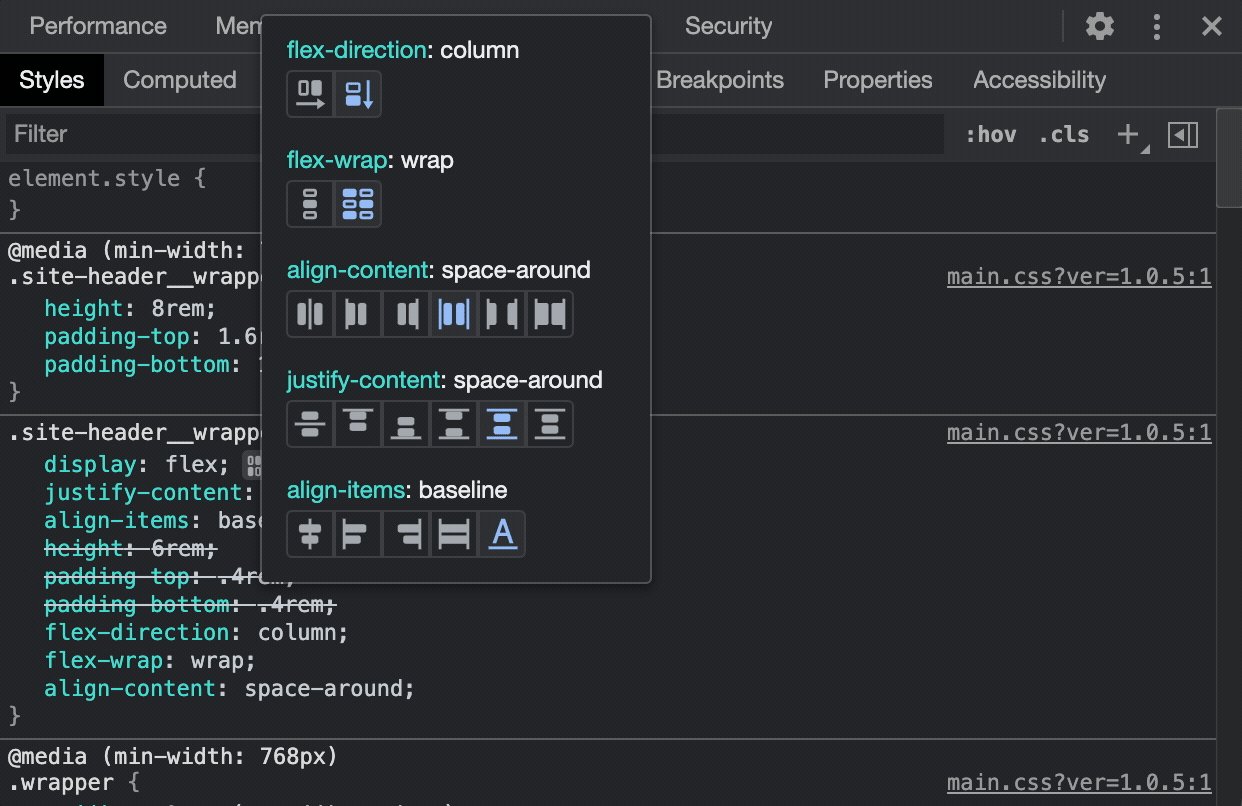
Z kolei w panelu ze stylami CSS znajduje się ikona, pozwalająca na otwarcie mini-edytora flexbox. W ten sposób można bardzo szybko i intuicyjnie zmodyfikować takie parametry jak flex-direction, flex-wrap, align-content, justify-content oraz align-items:

Macie już najnowszą wersję Chrome? Koniecznie wypróbujcie ten ficzer 🙂
Dodaj komentarz