Od dłuższego czasu w szeregach WordPress’a prowadzone są prace nad koncepcją Full Site Editing. Jak można wywnioskować z nazwy główną motywacją prac nad FSE jest chęć dostarczenia użytkownikowi takich narzędzi aby był w stanie stworzyć stronę od podstaw bez konieczności zgłębiania wiedzy technicznej.
O Full Site Editing nie należy jednak myśleć w kontekście jednego konkretnego elementu, bowiem bliżej mu do idei, którą aby wdrożyć oparto na kilku niezależnych filarach, a które wspólnie mają dostarczyć narzędzi pozwalających na stworzenie w pełni funkcjonującej strony bez nacisku na konieczność poznawania HTML’a, CSS czy JS’a bliżej.
Nowoczesny motyw WordPress – 3 filary Full Site Editing
W przypadku podejścia FSE możemy wyróżnić 3 główne filary, na których opiera się to podejście. Każdy z tych filarów może zostać w pewnym stopniu wdrożony w sposób indywidualny jednak pełen potencjał pokazują one dopiero po połączeniu ich w ramach jednego projektu.
I. Block Theme, czyli Motyw Blokowy w WordPress
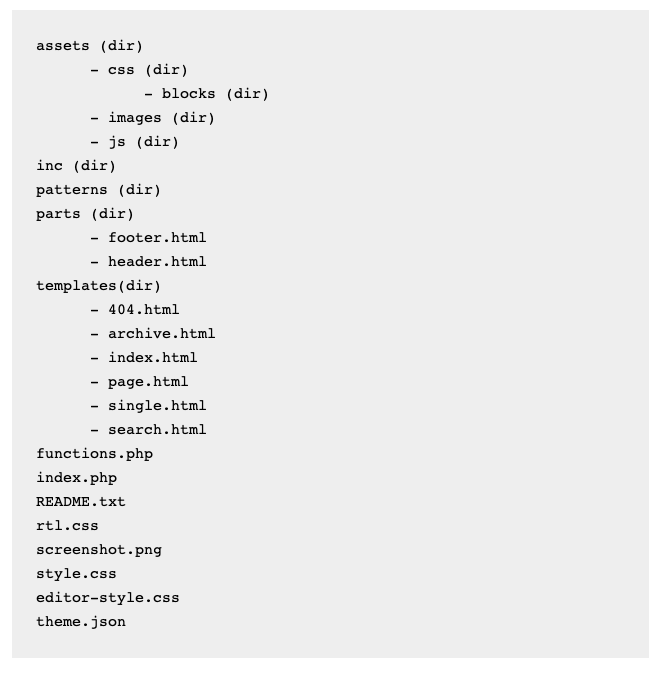
Jest to nowy typ motywu, znacząco odbiegający od znanego nam motywu klasycznego. Przede wszystkim zmieniła się struktura katalogów motywu, pliki szablonów są definiowane nie przy wykorzystaniu plików php a plików html. Zredukowano liczbę styli oraz dodano możliwość tworzenie tzw. template parts’ów, których następnie możemy używać w kontekście szablonów (np. header, footer). Chociaż motyw blokowy ograniczył wykorzystanie plików php tam gdzie to możliwe tak niektóre jego elementy dalej ich używają np. patterny. Mimo wszystko zmiany w motywie blokowym są duże, o czym może świadczyć chociażby fakt, że plik functions.php, który dotychczas był wymagany do uruchomienia motywu jest tutaj plikiem dodatkowym, bez którego motyw także się uruchomi.

II. Editor do tworzenia własnych szablonów stron w WordPress
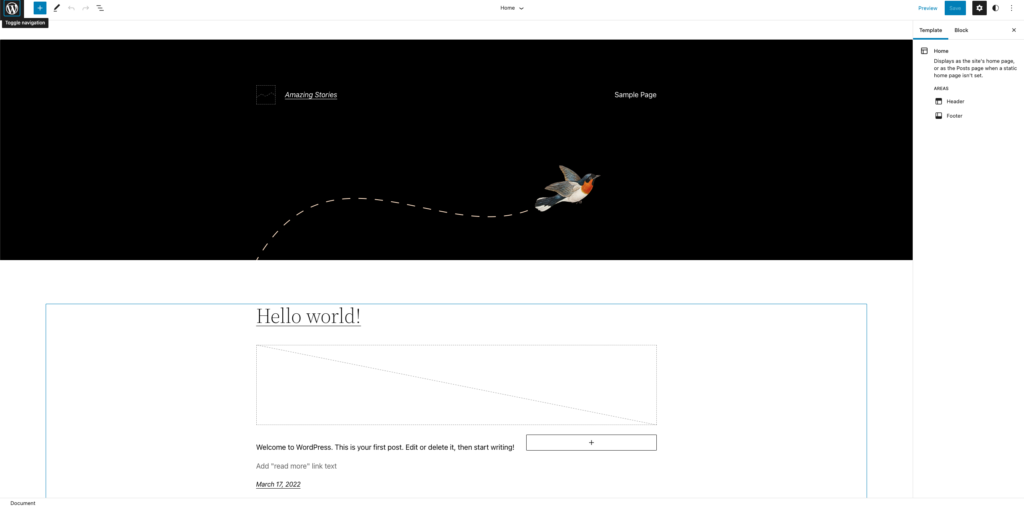
Kolejnym ważnym elementem koncepcji FSE jest edytor, który możemy znaleźć w sekcji Appearance -> Editor (dostępne tylko na motywie blokowym bądź po włączeniu wsparcia w motywie klasycznym). Edytor, którego zadaniem jest umożliwienie nam tworzenia szablonów stron, części szablonów. Edytor ten jest w gruncie rzeczy tym samym edytorem, który osoby pracujące z Gutenbergiem znają bardzo dobrze. Rożni się jednak tym, że z jego poziomu nie ustalamy treści dla jednej konkretnej strony, a budujemy szablony, które poźniej będą mogły być wykorzystywane przez pojedyncze strony. Chcesz dodać określony rodzaj nagłówka dla jakiejś strony? A może zmienić nawigację, która jest ładowana na stronie procesu zakupowego? To w to miejsce powinieneś zatem skierować swoje kroki przy chęci modyfikowania globalnych layoutów strony. Edytor pozwala także na ustawienie takich rzeczy jak kolor tekstu, tła, rozmiary font’ów etc., które następnie globalnie będą używane na stronie.

III. theme.json do konfiguracji warstwy wizualnej motywu WordPress
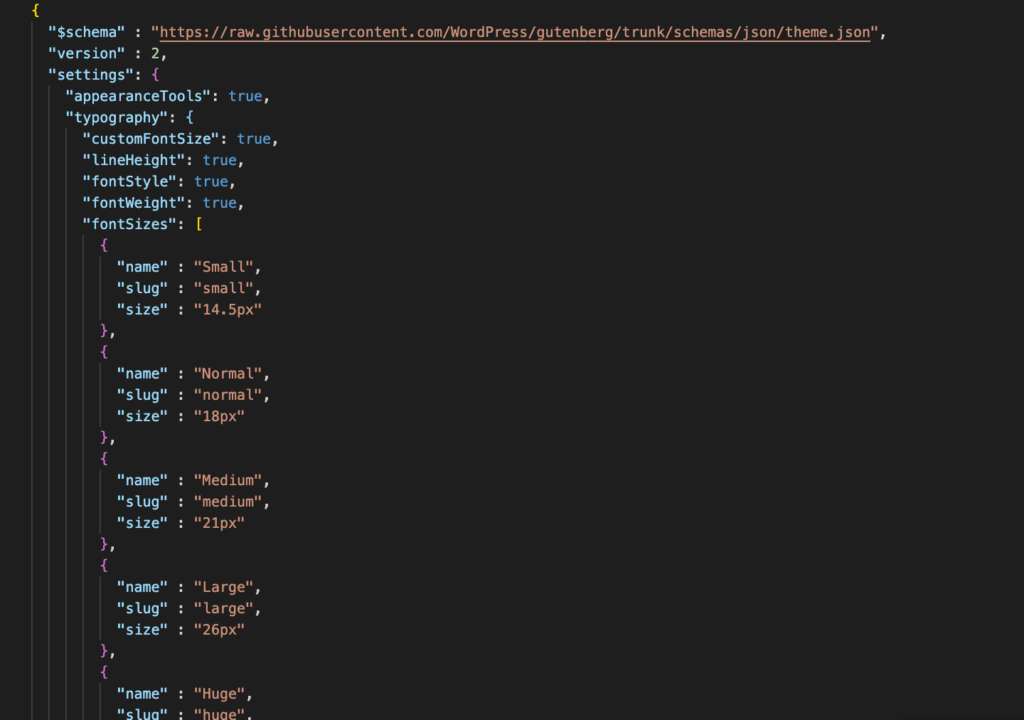
Trzecim ważnym filare koncepcji FSE jest plik theme.json, który możemy umieścić w root’cie motywu. Plik ten umożliwia na ustawienie wstępnej konfiguracji strony. Z jego poziomu możemy ustawić paletę kolorów w motywie, kroje font’ów, szerokość layoutu itp. Ustawienia te możemy konfigurować globalnie oraz w odniesieniu do wszystkich bloków wchodzących w core WP. Warto mieć na uwadze, że plik ten, jak każdy z powyższych elementów, znajduje się w fazie aktywnego rozwoju a jego dokumentacja nie jest jeszcze kompletna.

Powyższe elementy są głównymi elementami Full Site Editing i znajdują się w ciągłym rozwoju. Sam FSE jest bardzo obszernym tematem i próba opisania jego pełnych możliwości znacząco wydłużyłaby długość artykułu. Jeśli chcielibyście zgłębić temat FSE polecam poniższe źródła wiedzy:
– https://fullsiteediting.com/ – strona w pełni poświęcona zagadnieniu Full Site Editing
– https://developer.wordpress.org/themes/block-themes/
– https://developer.wordpress.org/block-editor/reference-guides/core-blocks/
Dodaj komentarz