Wraz z wersją 5.8 zespół WordPress w końcu wprowadził do core motywu funkcję, która dotychczas dostępna była tylko dla użytkowników oficjalnej wtyczki Gutenberg – mowa oczywiście o obsłudze pliku theme.json.
Czym jest theme.json
Plik theme.json to nic innego jak plik zawierający podstawową, domyślną konfigurację bloków Gutenberg. Dzięki niemu możemy bez większego problemu ustawić domyślną paletę kolorów obowiązującą w całym motywie, rozmiary nagłówków ale również możemy dowolnie operować tymi ustawieniami w kontekście pojedynczego bloku. Chciałbyś aby blok Heading nie pozwalał na dokładne sprecyzowanie rozmiaru fonta? Nic trudnego, z plikiem theme.json tego typu operacje stają się banalnie proste.
Rozpoczęcie prac
Aby rozpocząć pracę z plikiem theme.json najpierw należy go stworzyć w głównym katalogu używanego motywu (root). Następnie możemy przystąpić do działania. Nie będę opisywał standaru .json gdyż myślę, że to już każdy z nas zna – w razie czego myślę, że dobrym miejscem aby się z nim zapoznać będzie oficjalna strona.
Na samym początku prac, warto dodać scheme do pliku, dzięki czemu większość edytorów tekstowych powinna nam wyświetlać podpowiedzi odnośnie dostępnych opcji. Niestety dokumentacja, leży pod tym względem.
"$schema": "https://json.schemastore.org/theme-v1.json"Code language: JavaScript (javascript)
Co dalej?
W tym momencie tak naprawdę mamy już wszystko co potrzebne jest nam do pracy i możemy zacząć działać! Plik pozwala nam na dostowoanie szeregu różnych opcji:
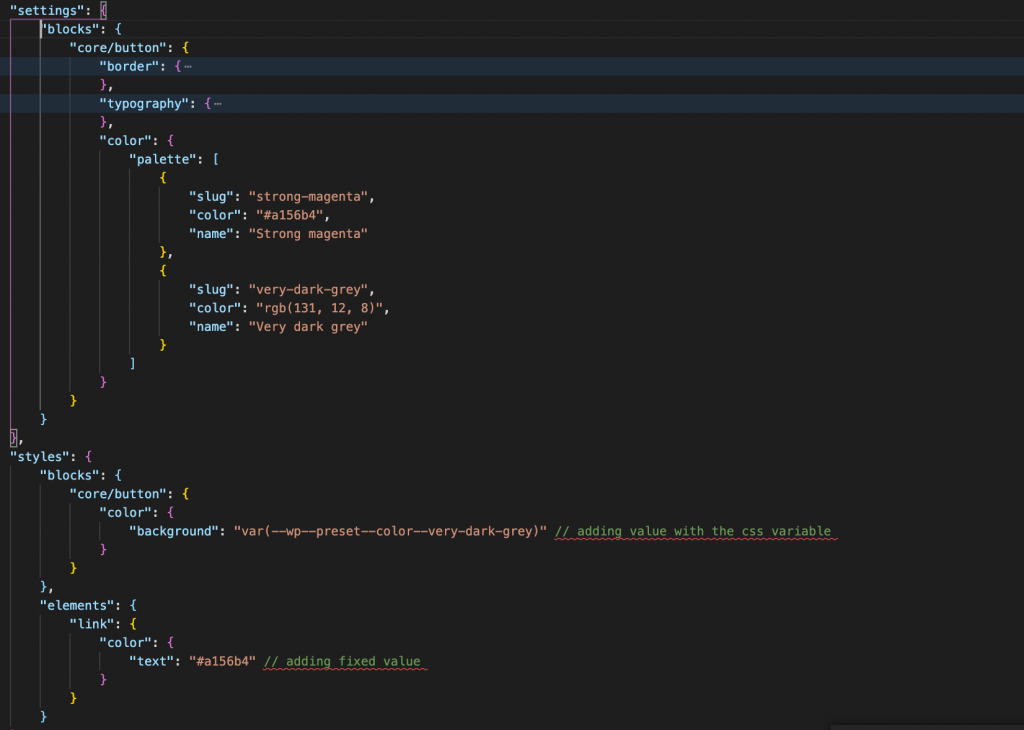
- Settings – w tym miejscu definiujemy ustawienia dla bloków. Możemy zdefinionwać wsparcie jakiejś funkcjonalności (np. zaokrąglenie rogów), ustawic niestandardową paletę kolorów (zarówno dla pojedynczego bloku jak i dla całego edytora gutenberg), możemy również określić jakie rozmiary fontów powinny się znajdować pod poszczególnymi opcjami w select’cie wyboru.
Należy pamiętać, że w blokach możemy manipulować tylko funkcjonalnościami, które blok wspiera. Nie będziemy w stanie włączyć zaokrąglenia rogów na bloku, który tego nie wspiera. - Styles – w tym miejscu możemy manipulować stylami, które zostaną dodane do bloku w edytorze. Dzięki temu możemy określić podstawowy kolor dla elementu, rozmiary fontów itp. Warto wiedzieć, że ustawiając color możemy to robić nie tylko poprzez przypisanie określonej wartości a możemy użyć w tym celu zmiennych css’owych, które są generowane według opisanego tutaj schematu.

- customTemplates – opcja ta działa obecnie tylko z zainstalowaną wtyczką Gutenberg i pozwala na wyświetelnie niestandardowego szablonu znajdującego się w katalogu block-templates w naszym motywie.
- templateParts – ta opcja również staje się dostępna dopiero po instalacji wtyczki Guntenberg. Działa podobnie jak powyższy customTemplates, z tym, że operuje w obrębie templateParts.
Dokładny opis tego co możemy zrobić znajduje się w samej dokumentacji.
Wsparcie
Na chwilę obecną natywnie wspierane są 2 główne kategorie: settings i styles. Kategoria customTemplates i templateParts wymagają jeszcze wtyczki Gutenberg. W poszczególnych kategoriach niektóre z elementów także są jeszcze schowane za wtyczką ale z czasem możliwości pliku theme.json powinny być rozbudowywane.
Dodatkowo w celu zachowania kompatybilności wstecznej do core’a trafiło kilka filtórw, które pozwalają na ustawienie niektórych elementów w obrębie ustawień edytora Gutenberg za pomocą funkcji add_theme_support(). Listę można znaleźć tutaj.
Podsumowanie
Z plikiem theme.json spędziłem dopiero kilka godzin sprawdzając i szukając tego co w jego obrębie jestem w stanie zrobić z natywnymi blokami. Pomimo iż niektóre rzeczy dalej wymagają zainstalowania wtyczki to już teraz mogę powiedzieć, że plik ma duży potencjał i może być bardzo przydatny gdy będziemy chcieli dostowować edytor i bloki pod swoje potrzeby.
Dodaj komentarz