Pisząc ten artykuł zastanawiałem się jak najlepiej określić usługę Netlify. Z jednej strony jest to hosting stron statycznych, z drugiej całe zaplecze backendowe dla funkcji serverless, z trzeciej infrastruktura CI/CD, z czwartej… Można by tak wymieniać, powiedzmy więc, że jest to zestaw narzędzi, które ułatwiają życie developerom. Zestaw bardzo potężnych narzędzi.
Do tej pory miałem okazję postawić na Netlify kilkanaście różnych stron i aplikacji – od prostych formularzy zbierających dane po system do zarządzania projektami i relacjami z klientami. Poniżej znajdziecie kilka ficzerów platformy, z których korzystam i mogę z czystym sumieniem polecić:
Continuous Integration/Deployment
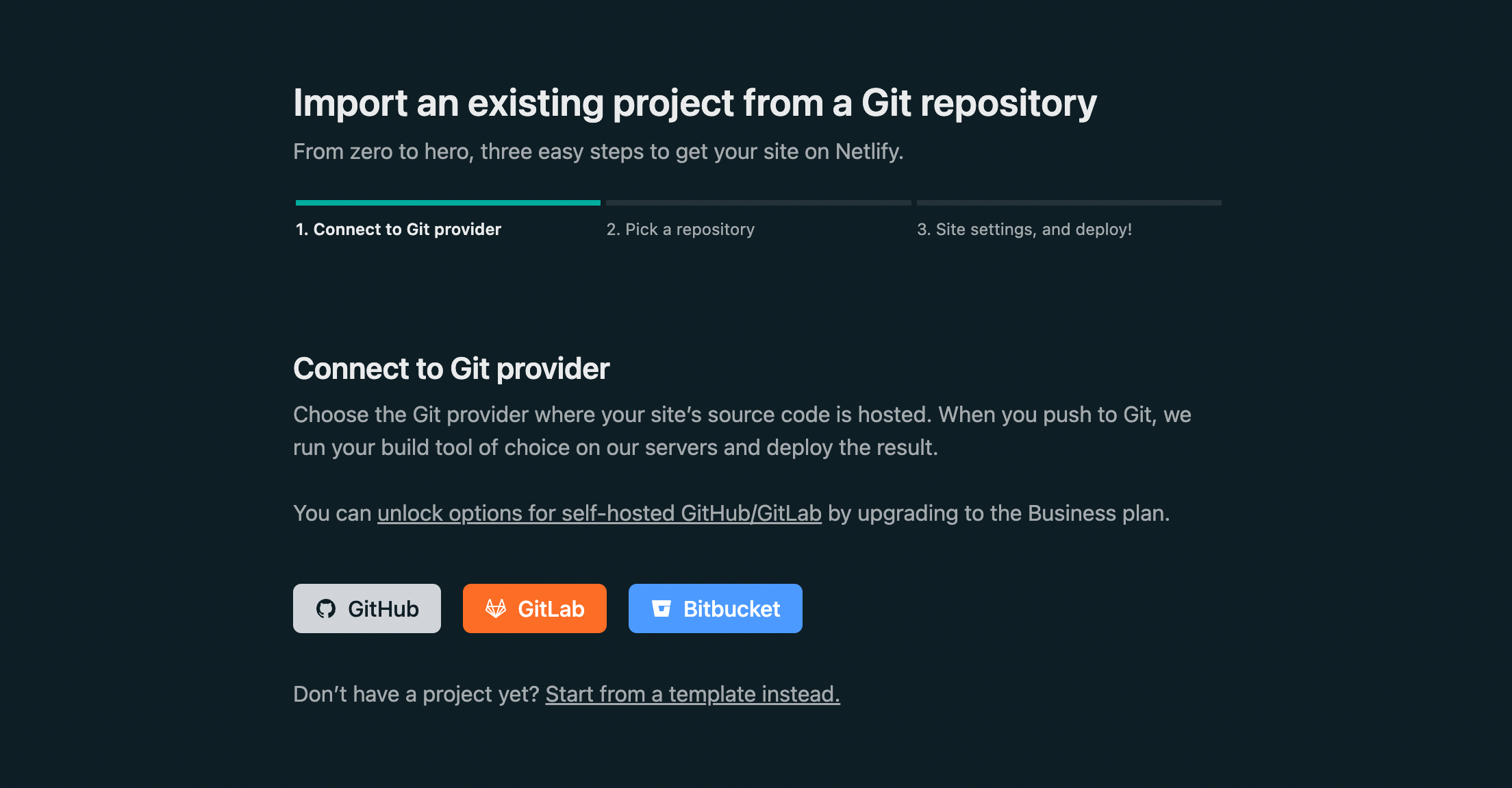
Tworząc nowy projekt w Netlify możemy w prosty sposób podpiąć repozytorium z jednego z popularnych providerów (GitHub, GitLab, Bitbucket). Następnie możemy określić czy źródłowe pliki mają zostać przeniesione 1:1 czy raczej – co pewnie będzie częstszym scenariuszem – ma odbyć się proces buildowania (np. czy ma się uruchomić komenda npm run build bezpośrednio w infrastrukturze Netlify).

A co jeśli mamy super mały projekt i nie stworzyliśmy dla niego repozytroium? Netlify pozwala na ręczny upload całego katalogu z projektem z poziomu aplikacji.
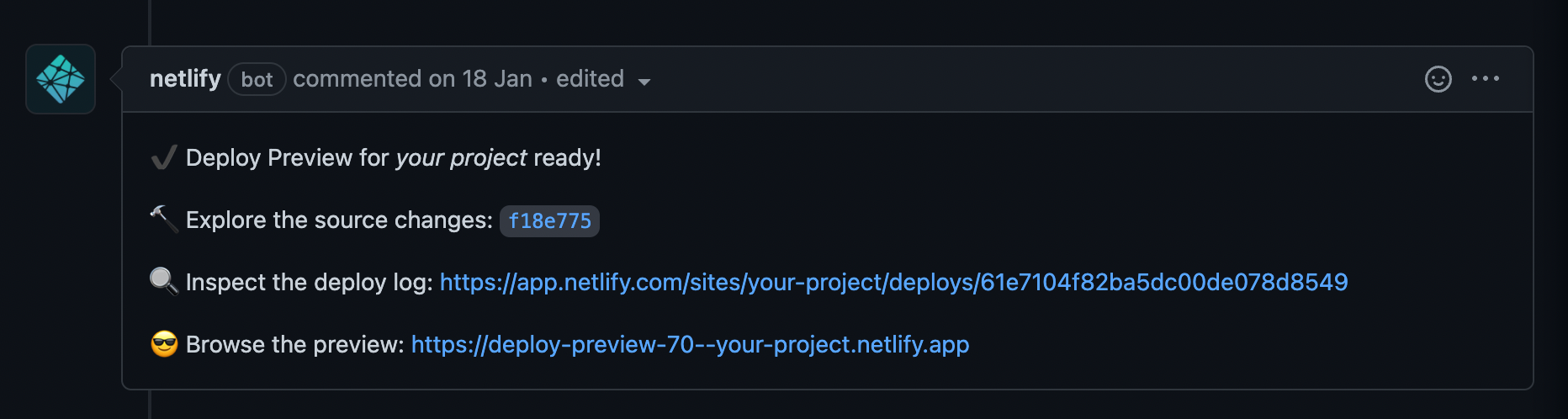
Dużą zaletą jest także to, że możemy określić z jakiego brancha chcemy by deploy został wykonany. Możemy także skonfigurować platformę tak, by każdy Pull Request generował unikalny link z podglądem projektu, a co więcej dzięki aplikacji na Githubie, bot automatycznie może aktualizować takiego PRa o odpowiedni komentarz:

W panelu Netlify mamy też listę wszystkich deployów wraz opcją przywracania, dzięki temu możemy szybko przywrócić stronę/aplikację do poprzedniego stanu.
Ważna informacja w kontekście hostowanych plików: tutaj nie mamy bezpośredniego dostępu do plików, które są w chmurze. Nie możemy np. tak jak w przypadku tradycyjnych hostingów, wejść na serwer i pobrać lub dodać pojedynczy plik. Początkowo może się to wydawać ograniczeniem, natomiast dzięki temu uzyskujemy pewność, że pliki na platformie zawsze będę zgodną w stu procentach z tymi, które mamy w repo. Dodatkowo, mamy możliwość odpalania pluginów i różnych optymalizacji, minifikacji podczas procesu automatycznego deployu.
Funkcje serverless
Jeśli do tej pory nie mieliście z nimi do czynienia to koniecznie zajrzyjcie najpierw tutaj: serverless.css-tricks.com. Do czego przede wszystkim mogą nam się przydać?
W przypadku aplikacji typu Single Page Aplication, a także niektórych stron, nie zawsze będziemy chcieli by wszystkie dane były jawne. Czasem potrzebny jest jakiś backend tylko po to by ukryć klucz API serwisu, z którego pobieramy dane, czasem pojawi się jakaś logika, którą nie chcielibyśmy wykonywać po stronie przeglądarki. Idąc dalej czasem nawet nie będziemy mogli wykonać requestu do zewnętrznego endpointu API ze względu na CORSy. Rozwiązaniem tych wszystkich problemów są właśnie funkcje serverless.
W najprostszej postaci za pomocą tych funkcji będziemy tworzyć własne endpointy, do których będziemy się odwoływać i one zwrócą nam w odpowiedzi JSONa. Natomiast może to być też plik pdf, albo screenshot, albo wyrenderowany dynamicznie html całej strony (tutaj warto zainteresować się projektem, który powstał przy okazji trzeciej wersji Nuxt.js: Nitro).
Możliwości są prawie nieograniczone. No prawie. Ogranicza nas 10 sekundowy limit czasu wykonania funkcji. Chyba, że zdecydujemy się na:
Background Functions
Swego czasu pracowaliśmy w Coditive nad projektem pobierającym i analizującym dane z kilku stron internetowych, czyli po prostu był to scraper wykorzystujący headless chromium w postaci puppeteera. Projekt nadawał się by uruchomić go na platformie Netlify, gdyby właśnie nie limit 10 sekund wykonania funkcji. Ostatecznie zdecydowaliśmy się na stack oparty o Express.js, czyli klasycznie na serwerze działał proces Node odpalony na Ubuntu. Kilka miesięcy później Netlify uruchomiło Background Functions, które było dokładnie tym czego wtedy potrzebowaliśmy, czyli:
- Czas wykonania takiej funkcji może wynosić nawet 15 minut
- Funkcje są przetwarzane jako zadania w tle przy użyciu wywołań asynchronicznych. Co istotne gdy funkcja działająca w tle zostanie pomyślnie wykonana, wynik (np. zestaw zescrapowanych danych) zostaje najcześciej przekazywany do innego miejsca niż klient inicjujący. W skrócie – odpalamy taką funkcję i funkcja leci sobie w tle, w tym czasie wykonujemy inne operacje w aplikacji, bądź idziemy na kawę.
Netlify CLI
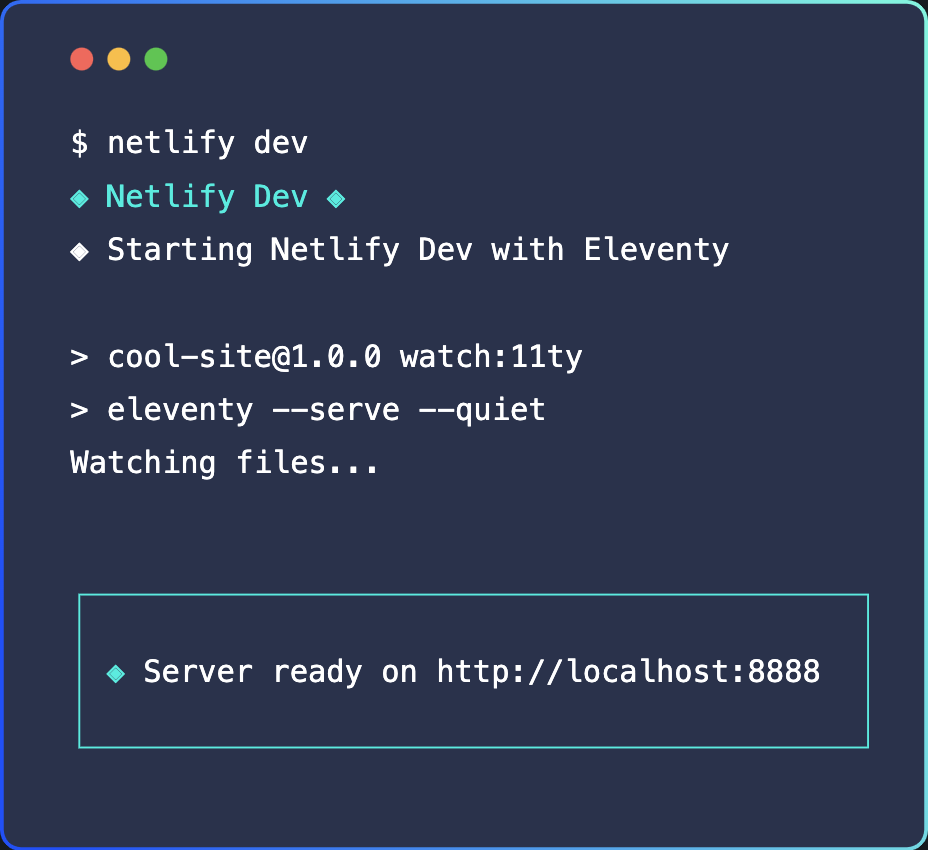
Netlify CLI pozwala nam na korzystanie z zestawu komend, dzięki którym lokalny development jest dużo łatwiejszy. Komenda dev automatycznie wykryje z jakiego frameworka korzystamy (np. z Vue czy z Reacta) i na tej podstawie uruchomi docelową komendę dev, ale opakowaną w ficzery Netlify. Dzięki temu np. możemy wykorzystać zmienne środowiskowe zdefiniowane w panelu platformy (oczywiście nie ma też problemu by je nadpisać), czy uruchamiać lokalnie funkcje serverless i analizować ich logi.

CLI pozwala także wykonywać deploy (bez konieczności pushowania do repozytorium) i weryfikować czy build już się wykonał.
I wisienka na torcie – możemy stworzyć share’owalny server live naszego projektu i udostępnić link do niego naszemu współpracownikowi.
Formularze
Netlify posiada wbudowaną obsługę formularzy. Działa to w taki sposób, że podczas buildowania boty kompilujące parsują HTML i wykrywają użycie formularza. Dzięki temu nawet nie musimy pisać funkcji, która będzie taki formularz obsługiwać. Ktoś może powiedzieć, że to lenistwo – bo obsługa forma to po prostu kilka linijek w JSie, natomiast jeśli jeszcze dodamy to, co Netlify oferuje domyślnie, czyli:
- Wychwytywanie spamu
- Możliwość eksportu danych z formularzy do pliku CSV
- Powiadomienia mailowe bądź na slacka
- Upload plików
…to uzyskujemy już porządny kawał logiki, więc dzięki wbudowanej obsłudze formularzy możemy zaoszczędzić trochę czasu.
Oczywiście to tylko kilka funkcji Netlify, z których korzystam na codzień, wiele wciążstoi w kolejce do przetestowania: Build Plugins, Netlify Identity, czy niedawno ogłoszone Netlify Graph.
A Wy? Mieliście już okazję sprawdzić tę platformę? Dajcie znać w komentarzach.
Dodaj komentarz