Narzędzia w naszej firmie
Praca w zespole może być wyzwaniem, ponieważ wymaga komunikacji, współpracy i koordynacji zasobów. Celem każdego zespołu jest bycie produktywnym i wydajnym w osiąganiu swoich celów. Dlatego tak ważne są odpowiednie narzędzia, które pomogą zespołowi zwiększyć produktywność. Narzędzia do komunikacji i współpracy są niezbędne dla każdego zespołu. Narzędzia te mogą pomóc w ułatwieniu komunikacji i współpracy między członkami…

Freelancer vs Software House
Praca jako freelancer developer różni się znacząco od pracy w zespole w firmie typu Software House. Która opcja jest lepsza? Jakie są różnice? W tym artykule dzielimy się naszymi doświadczeniami. Senior czy Junior developer? W branży IT można wyróżnić trzy etapy na ścieżce kariery developera – junior, mid i senior developer. W naszej firmie spotkaliśmy…

Web accessibility czyli dostępność WWW
Termin Web Accessibility odnosi się do tworzenia stron i aplikacji internetowych w taki sposób, aby były one dostępne dla wszystkich użytkowników. Jest to szczególnie istotne w przypadku różnego typu niepełnosprawności, np. wzroku, słuchu, ruchu, ale dotyczy też czasowej niezdolności do pracy czy zaburzeń poznawczych. Według danych WHO około 15% światowej populacji ludzi posiada jakiś rodzaj…

Gutenberg i Full Site Editing, czyli edytor wizualny wbudowany w WordPress
Od dłuższego czasu w szeregach WordPress’a prowadzone są prace nad koncepcją Full Site Editing. Jak można wywnioskować z nazwy główną motywacją prac nad FSE jest chęć dostarczenia użytkownikowi takich narzędzi aby był w stanie stworzyć stronę od podstaw bez konieczności zgłębiania wiedzy technicznej. O Full Site Editing nie należy jednak myśleć w kontekście jednego konkretnego elementu, bowiem bliżej mu do…

Przydatne właściwości CSS, które prawdopodobnie znajdą zastosowanie w Twoich projektach
W sieci można znaleźć wiele artykułów pokazujących ciekawe, rzadko wykorzystywane czy zapomniane właściwości CSS, które koniecznie musimy wykorzystać w swoich projektach. Niestety często przedstawione tipy możemy potraktować tylko jako ciekawostkę, która przyda nam się raz w karierze developera, zdarza się również, że zaprezentowane właściwości są na poziomie eksperymentalnym i nie możemy użyć ich w komercyjnym…

Netlify – idealna przystań dla Twojego kolejnego projektu
Pisząc ten artykuł zastanawiałem się jak najlepiej określić usługę Netlify. Z jednej strony jest to hosting stron statycznych, z drugiej całe zaplecze backendowe dla funkcji serverless, z trzeciej infrastruktura CI/CD, z czwartej… Można by tak wymieniać, powiedzmy więc, że jest to zestaw narzędzi, które ułatwiają życie developerom. Zestaw bardzo potężnych narzędzi. Do tej pory miałem…

Web3 – przyszłość internetu czy kolejne słowo-wydmuszka?
Przeglądając media branżowe nie sposób nie zauważyć rosnącego trendu związanego z Web3. Czym jest ten „nowy internet” i czy faktycznie zostanie z nami na dłużej? Mówiąc o Web3 warto chociaż pokrótce wskazać chociaż kilka cech jego poprzedników: Web 1.0 i Web 2.0 ponieważ każda kolejna „wersja” to odpowiedź na bolączki poprzedniczki i reakcja na potrzebę…

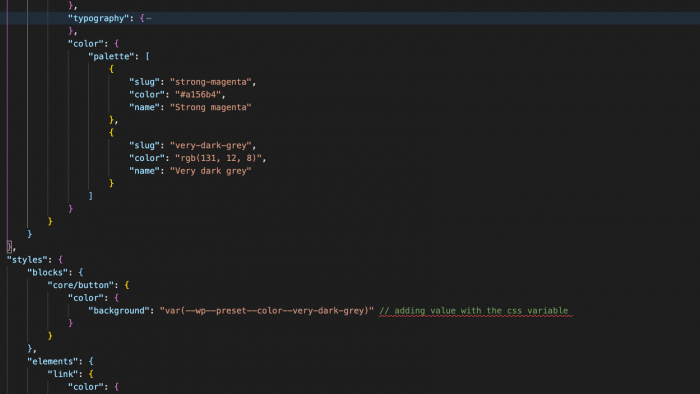
Jak pracować z plikiem theme.json
Wraz z wersją 5.8 zespół WordPress w końcu wprowadził do core motywu funkcję, która dotychczas dostępna była tylko dla użytkowników oficjalnej wtyczki Gutenberg – mowa oczywiście o obsłudze pliku theme.json. Czym jest theme.json Plik theme.json to nic innego jak plik zawierający podstawową, domyślną konfigurację bloków Gutenberg. Dzięki niemu możemy bez większego problemu ustawić domyślną paletę kolorów obowiązującą w…

Dziedziczenie atrybutów w Vue.js
Podczas tworzenia aplikacji przy użyciu Vue.js (oraz podobnych frameworków), bardzo prawdopodone, że zajdzie potrzeba stworzenia komponentu pola wejściowego. W trakcie rozwoju projektu, może się okazać że pole może przybierać różne formy, np. pole z podpowiedzią, etykietą, prefiksem, sufiksem, ikoną, wiadomością o walidacji itp. Z punktu widzenia kodu HTML, sam element pola nie wystarczy, aby zbudować…

Wyjątki na przykładzie JS
Błędy w programowaniu to coś normalnego więc praca programisty jest ściśle powiązana zdebugowaniem. W zależności od języka w którym programujemy niektóre typy błędów można wykryćjeszcze przed samą kompilacją kodu lecz istnieją także takie sytuacje w których błąd uwidacznia siędopiero w trakcie trwania programu (lub aplikacji). Wyjątek jest właśnie takim typem błędu, przykłademmoże być tablica indeksowana…

Estymacje
W trakcie kariery każdego developera przychodzi moment, w którym stajemy przed wyzwaniem określenia nakładu pracy jakiego przewidujemy by skończyć przedstawione przed nami zadanie. Zadanie to może przybierać różne formy, od małej zmiany, implementacji nowego feature czy kończąc na stworzeniu pełnoprawnej aplikacji. Estymacje, bo o tym będziemy dzisiaj trochę szerzej rozmawiać to bardzo skomplikowany temat, na…
Nasza pasja do technologii nie kończy się na dostarczaniu wnikliwych treści poprzez ten blog. Zapraszamy po więcej tajników specjalistycznej wiedzy dla entuzjastów takich jak Ty.
Tematy
- AI
- Ciekawostki
- CSS
- Dobre praktyki
- GIT
- JS
- Optymalizacja
- PHP
- Rozwój developera
- Serwery
- Web development
- Web Project Management
animacje animate Attribute inheritance Block Theme Branża IT bug Code Comments CSS CSS Flexbox developer tools Doc Blocks dostępność www Edge Edge computing Editor Flex Gap FSE Full Site Editing GIT GIT Submodules Gutenberg HTTP HTTP/2 HTTP/3 IT JS Memcached Optimization plik SVG Praca praca w IT Rozmowy o WordPress strony www SVG Text-overflow theme.json v-model Vue.js wcag web accessibility Web development webkit line clamp Wordpress wp postmeta api wp transient